Welcome!
This community is for professionals and enthusiasts of our products and services.
Share and discuss the best content and new marketing ideas, build your professional profile and become a better marketer together.
This question has been flagged
As a moderator, you can either validate or reject this answer.1. Go to website backend
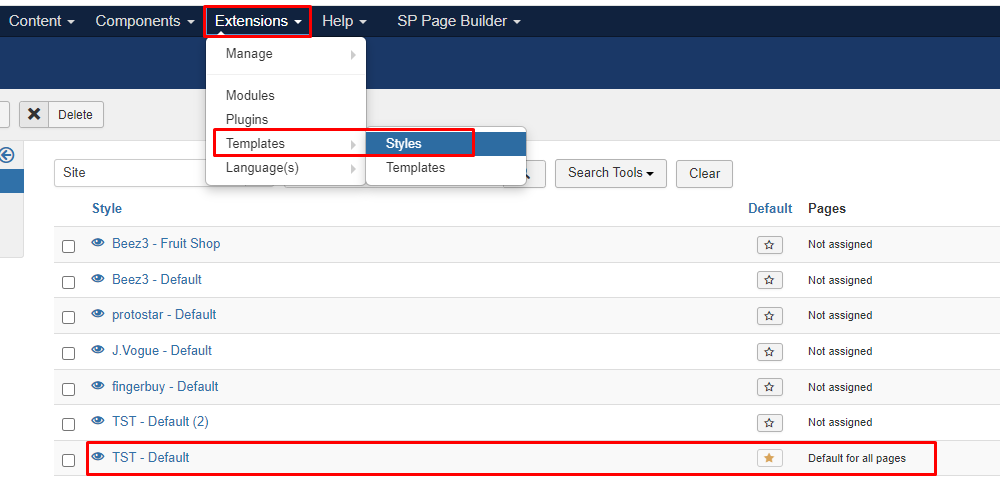
2. Go to Extensions -> Templates -> Style and click the default template those with yellow start

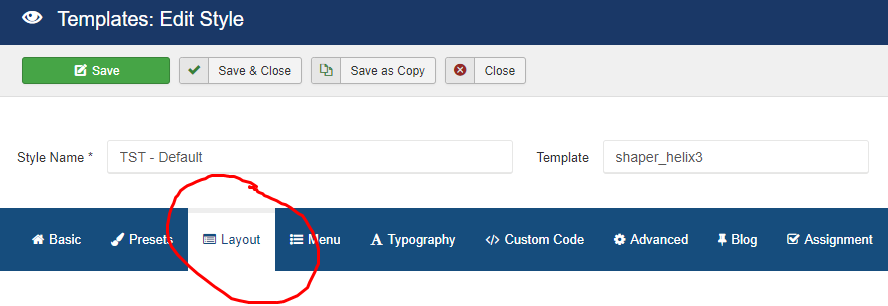
3. Go to "layout" tab

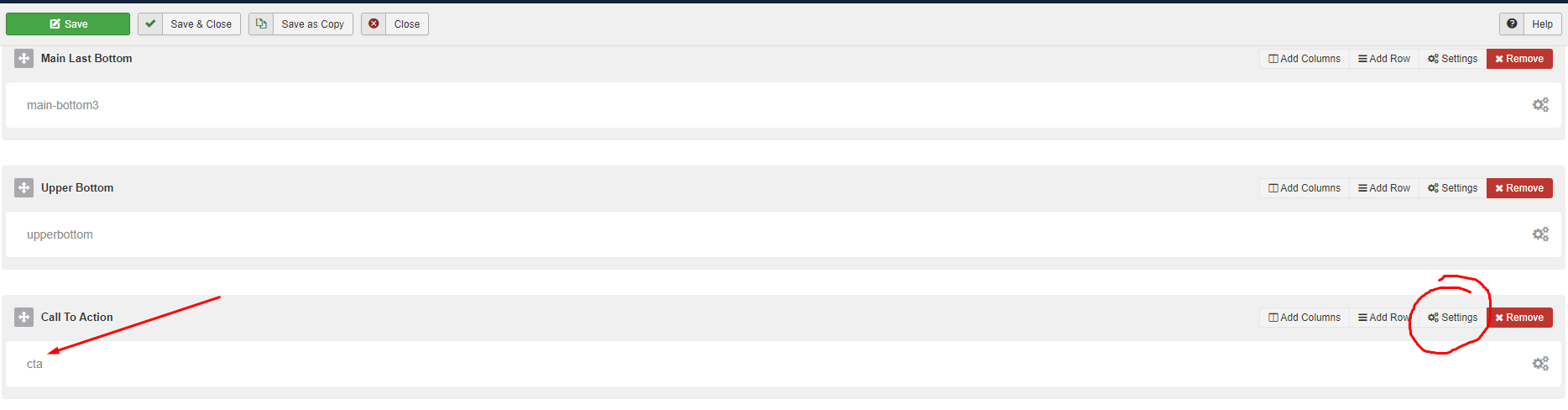
4. Scroll down until you find call to action row and click settings

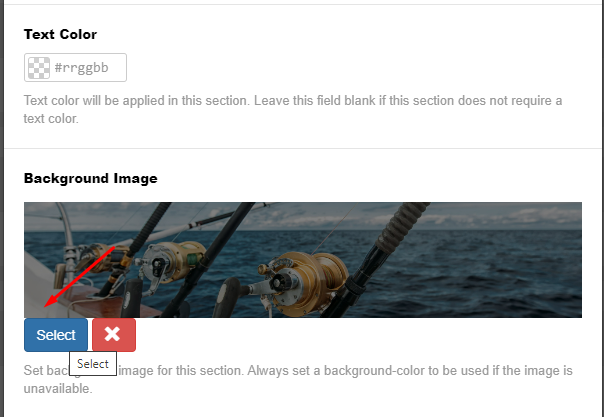
5. Here can change the row background image by click select button

6. Make sure follow the standard size to change the image to ensure it will remain size
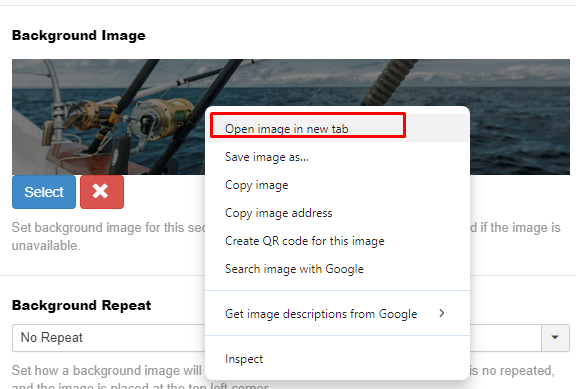
To know the image size use, right click on the image and click "open image in new tab"

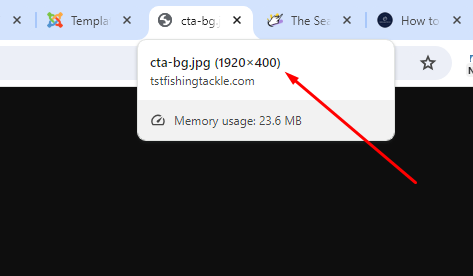
7. Hover to the browser tab and you can see the image size use. example: 1920 x 400

8. Then click button select and start upload image file

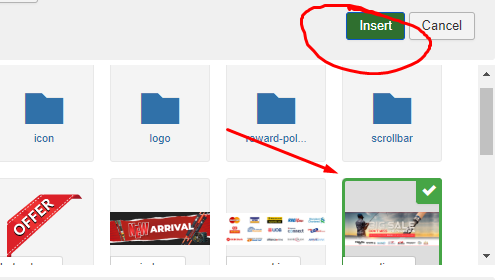
9. Choose the image and click insert to add the image

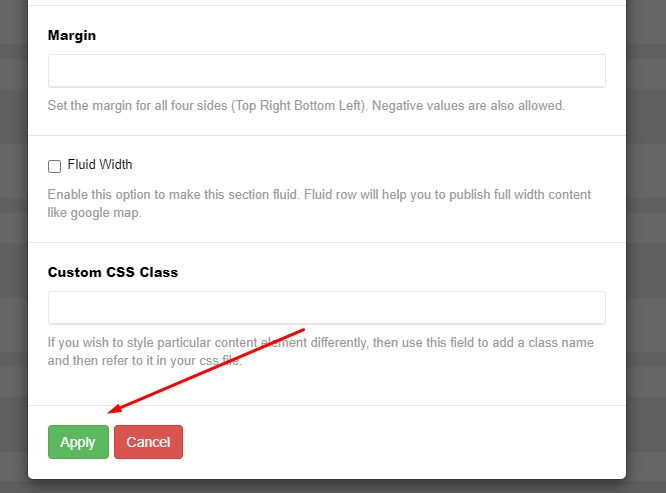
10. After image is added, scroll down and click button apply

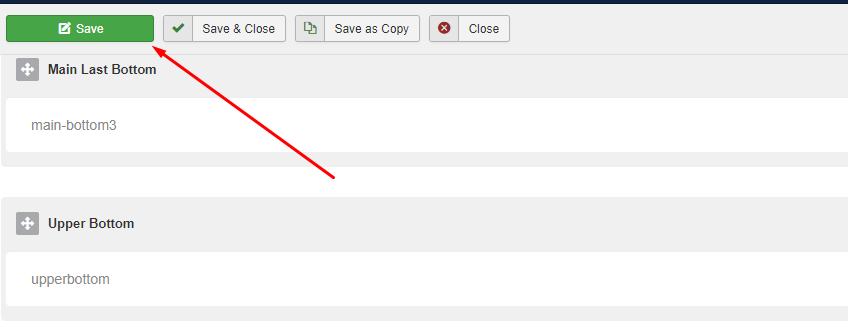
11. Then click button save on the top

Your Answer
Enjoying the discussion? Don't just read, join in!
Create an account today to enjoy exclusive features and engage with our awesome community!
Sign up| Related Posts | Replies | Views | Activity | |
|---|---|---|---|---|
|
|
1
Apr 24
|
255 | ||
|
|
1
Nov 23
|
206 |