How To Add Article In Career Page
Welcome!
This community is for professionals and enthusiasts of our products and services.
Share and discuss the best content and new marketing ideas, build your professional profile and become a better marketer together.
This question has been flagged
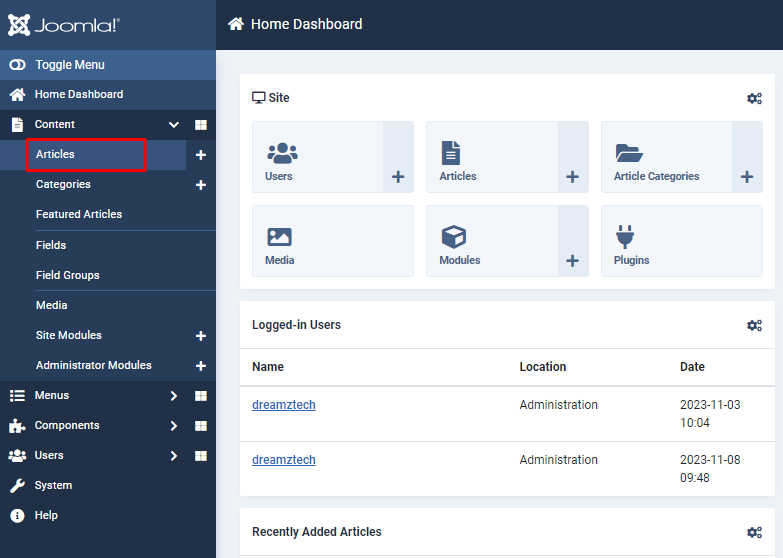
As a moderator, you can either validate or reject this answer.1. Login to backend using username and password
2. Click "article" to create/edit article 
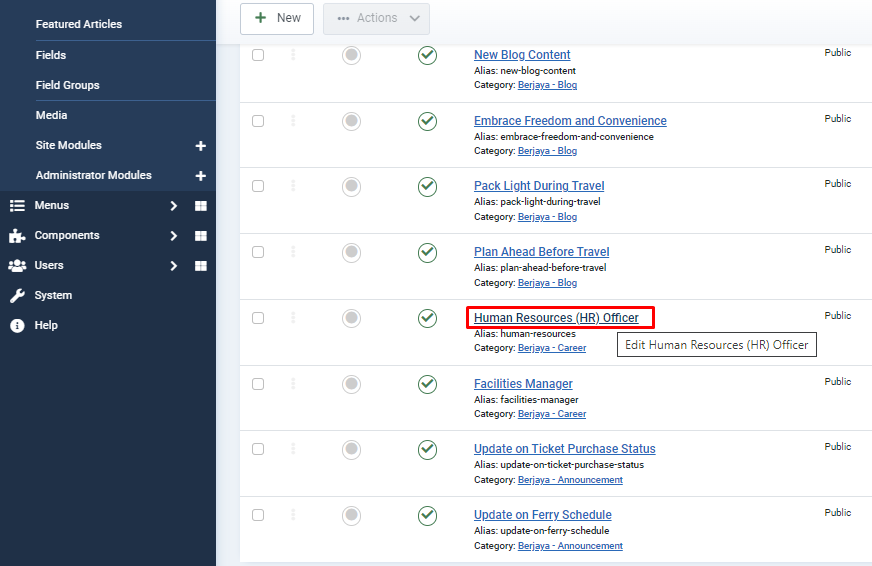
3. Click article that already done before to export the layout. Example for this under career category so choose the article that tag under career category.

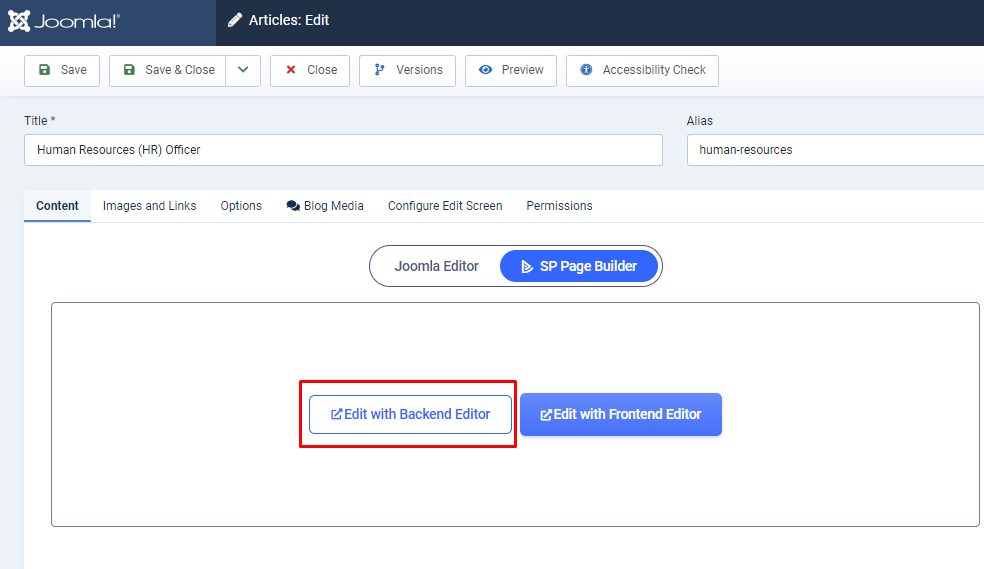
4. Click "Edit with backend editor"

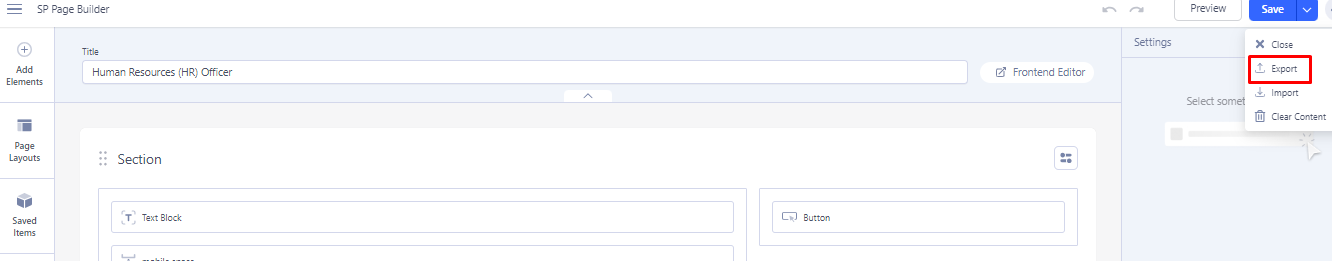
5. Click the right top "..." icon to export the layout , once success export close this tab.

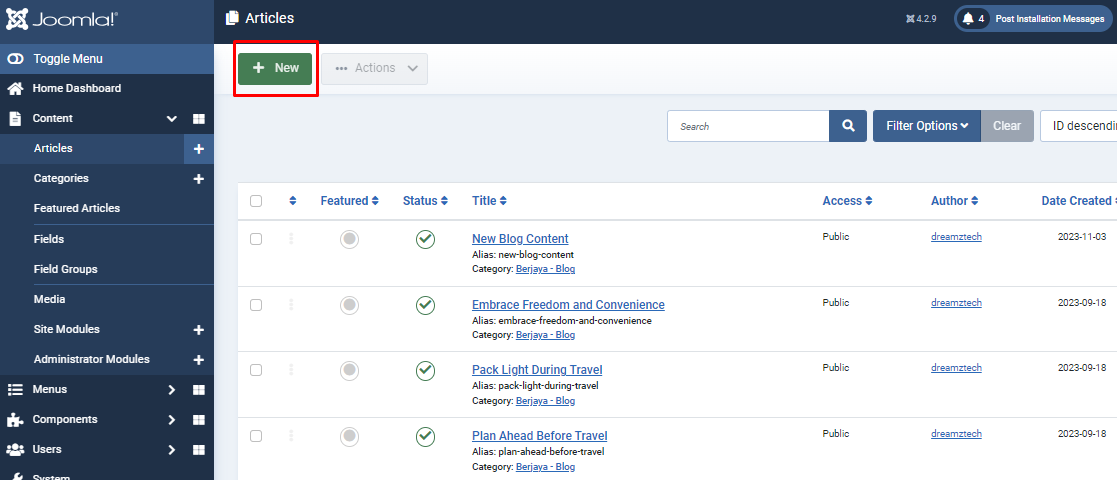
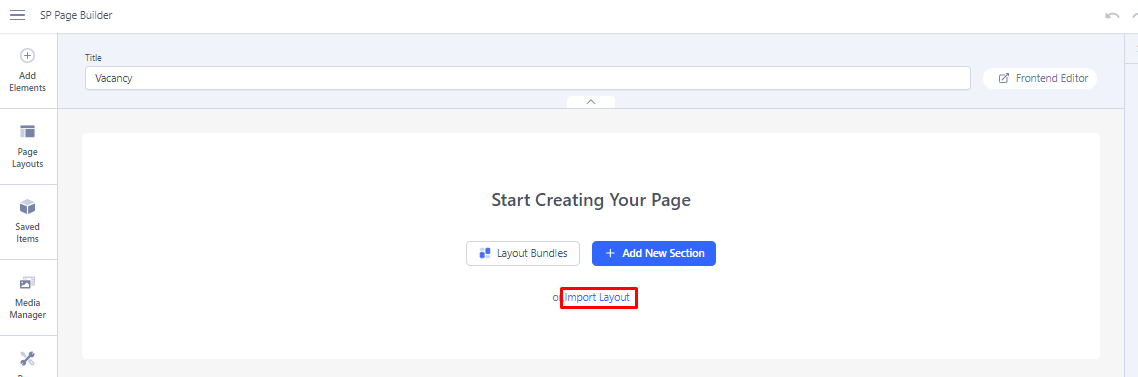
6. Create a new article by click "+New" as image attach

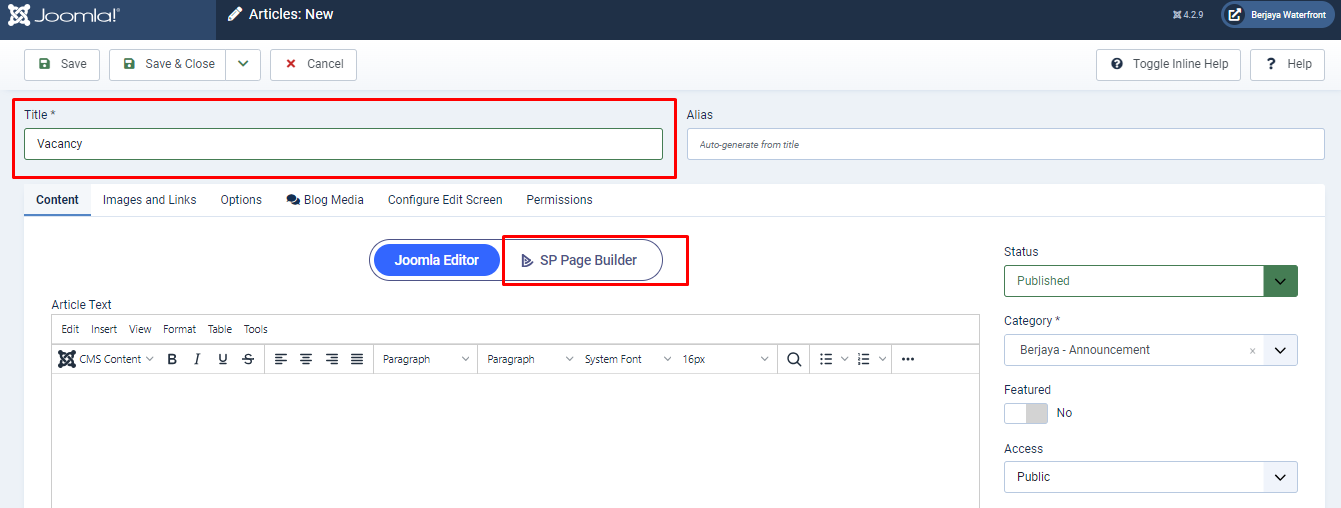
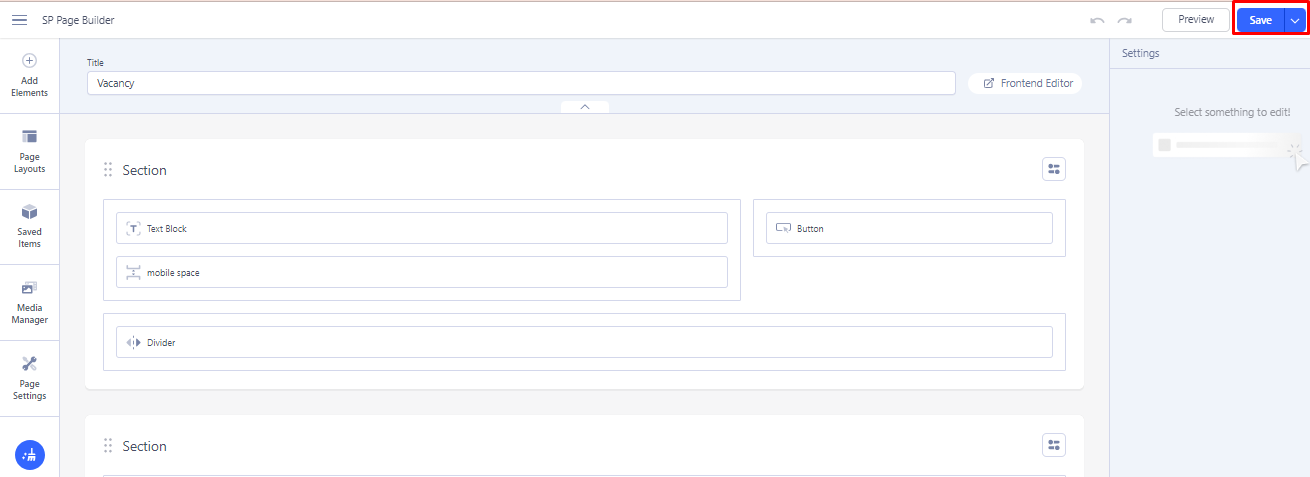
7. Fill in the title then click SP Page Builder

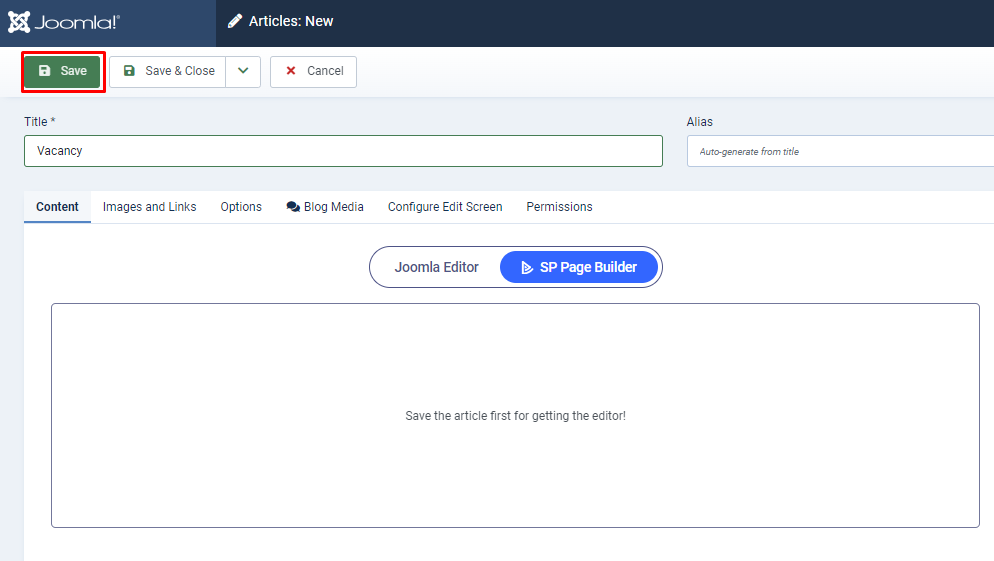
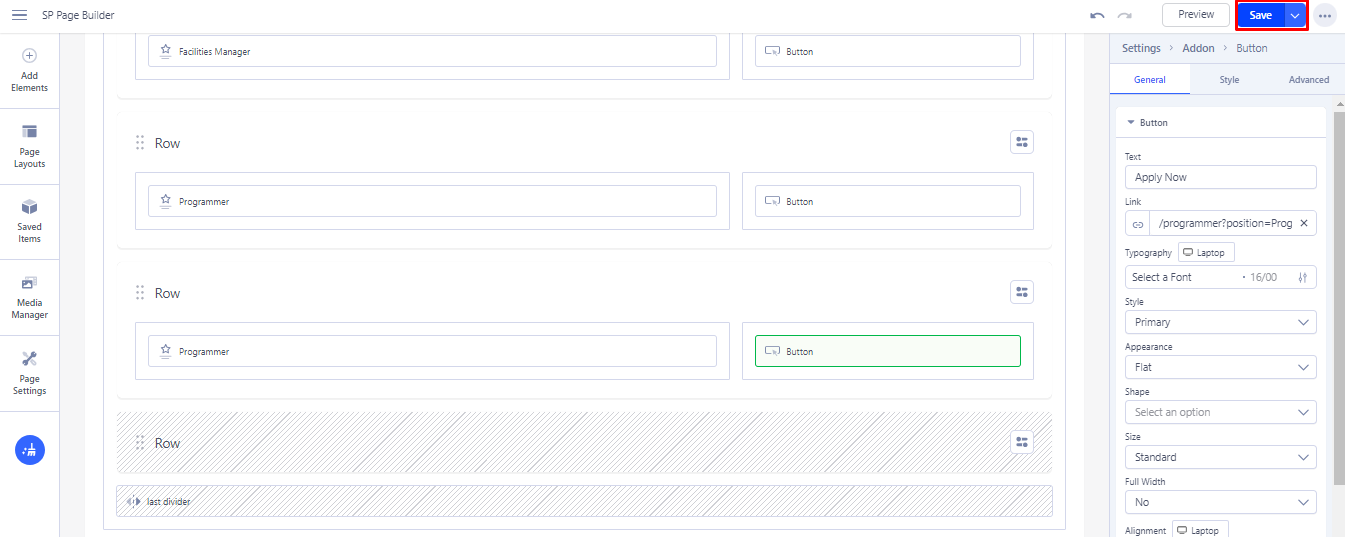
8. Click "Save" to next step

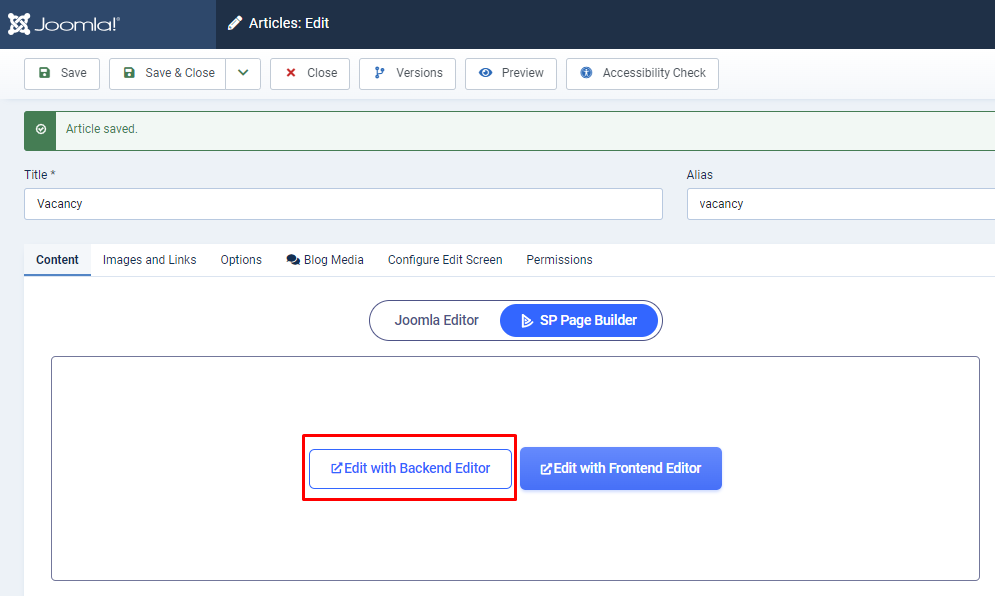
10. Once article save -> Click "Edit with backend editor"

11. Click import layout as image attach below

12. Then import the file that already export on step no 5.

13. Once success import , click save then you can amend the content inside.

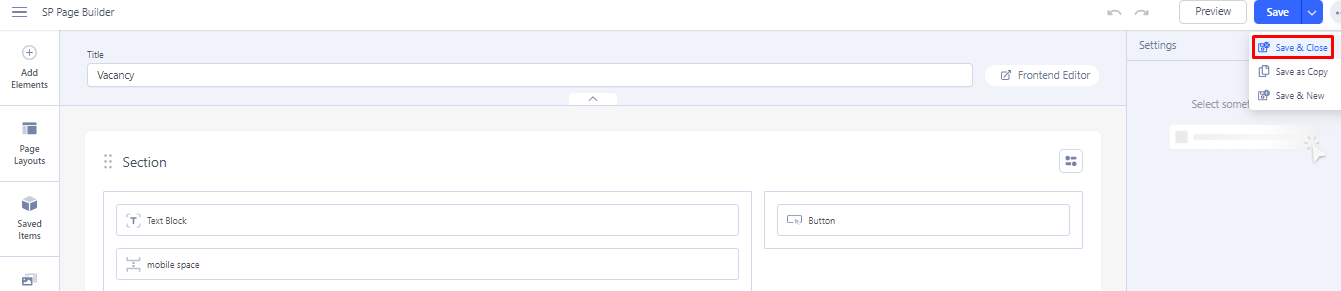
14. Once done amend all the content click save then click save & close.

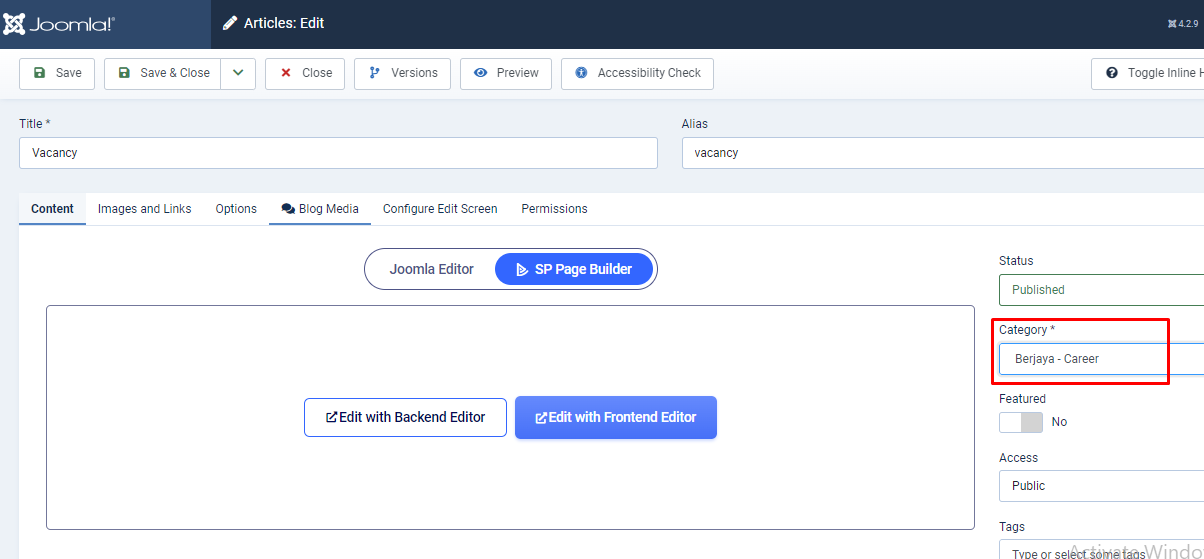
15. After done will come to this page , choose the category then click save.

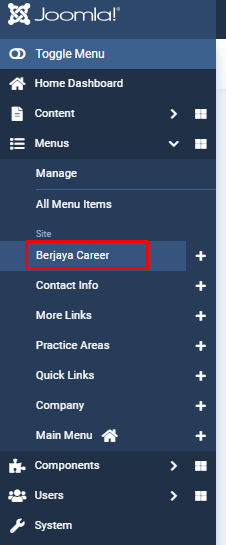
16. Once done create article , now need to create menu. Click "menus" -> the menu ste

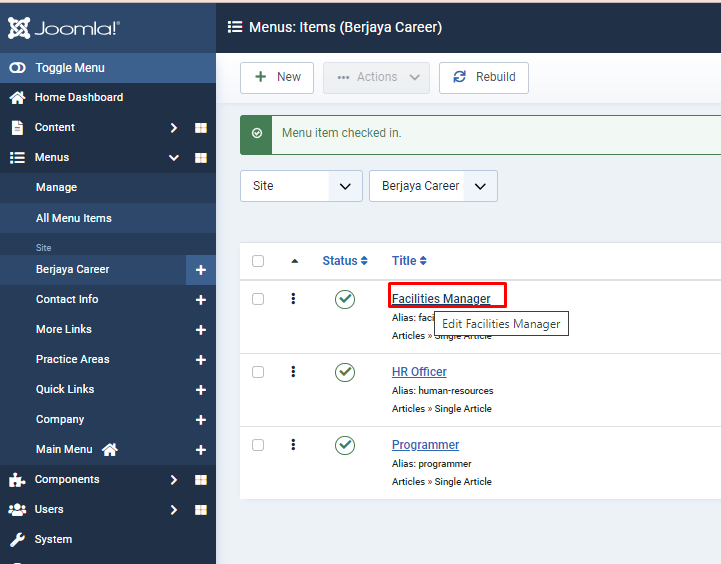
17. Then , click the menu title that done created before.

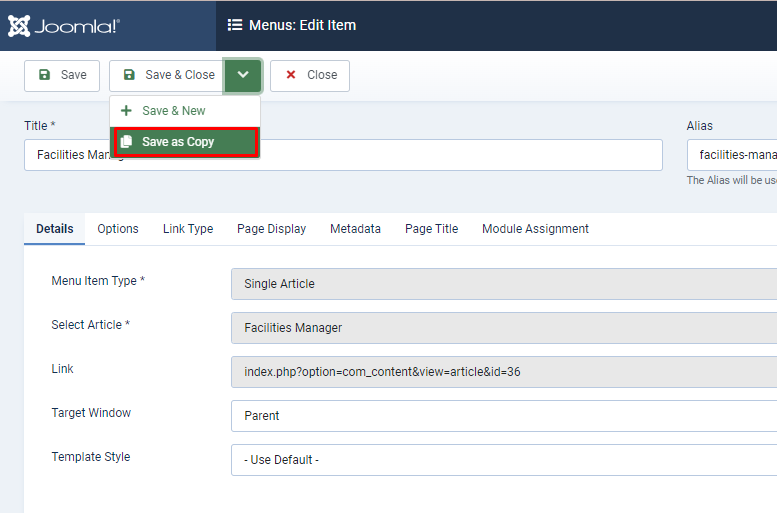
18. Then, click "Save as Copy"

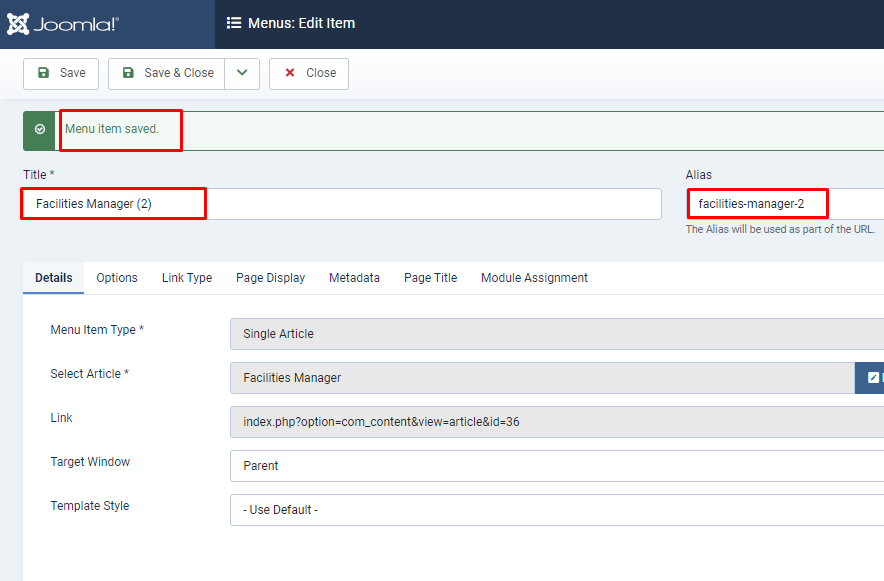
19. Once "Menu item saved" , need to change the title and remove the alias. The alias will save following name.

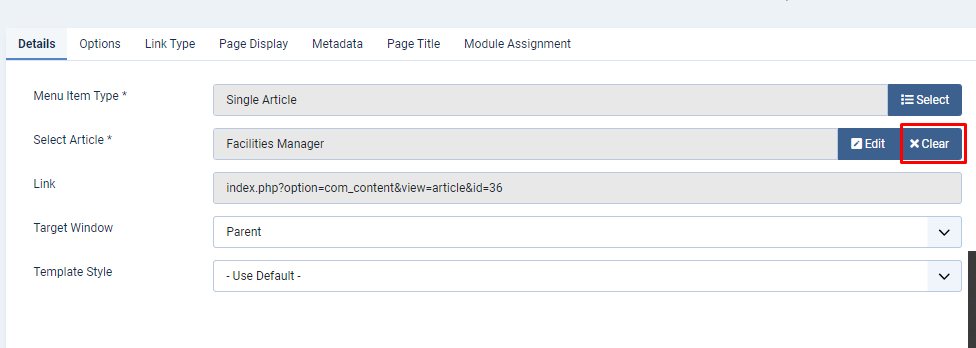
20. Scroll down click "XClear" to clear the article that state in.

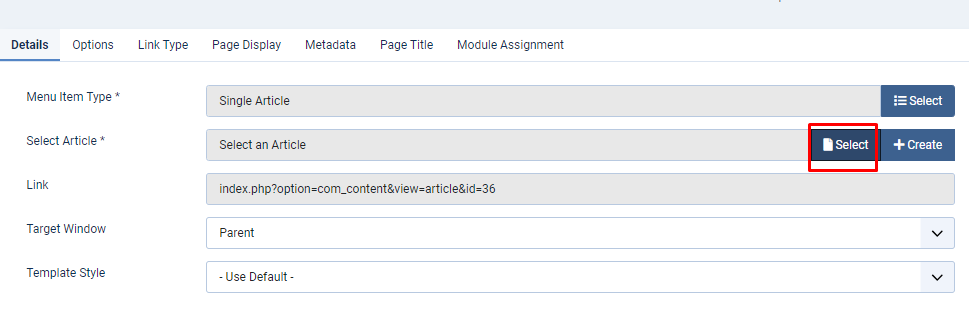
21. Then choose select

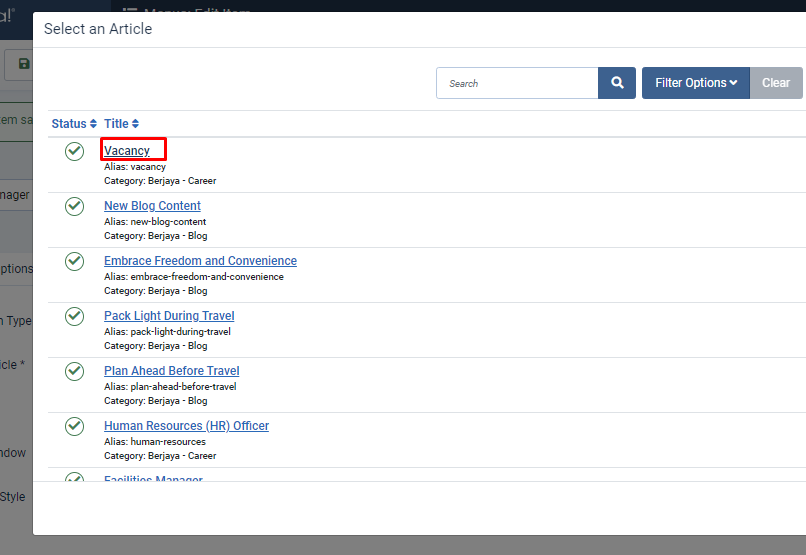
22. After that , choose the article that in list

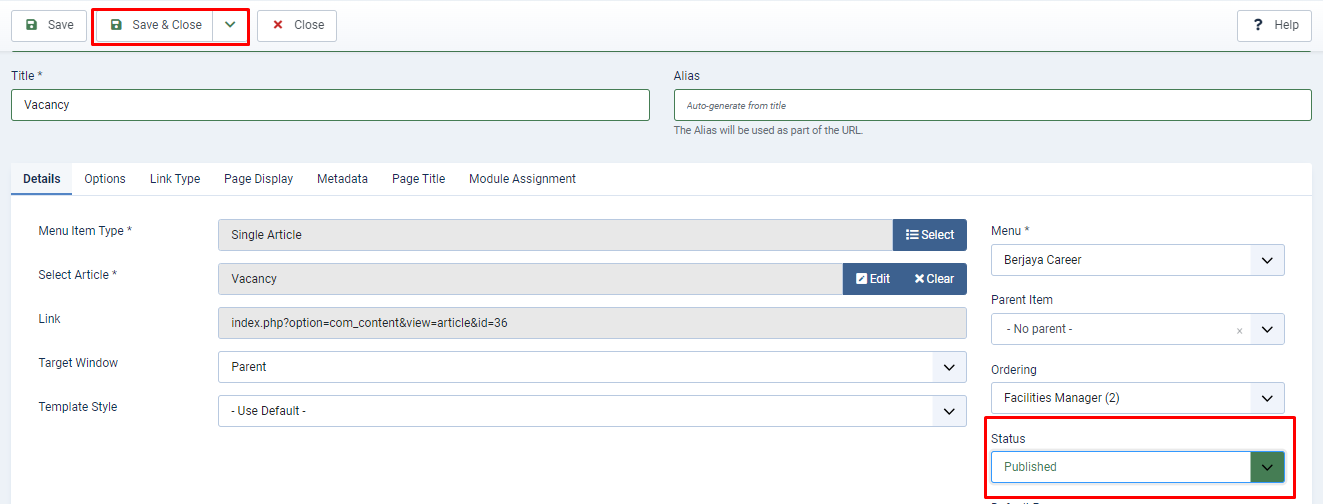
23. Once done , status change to published and click save&close.

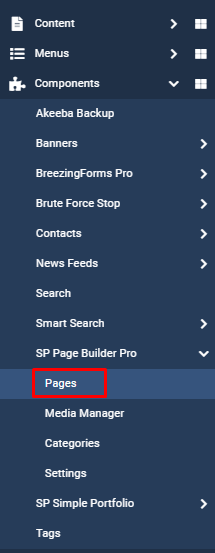
24. After done create menu , now link it to sp page builder. Click "menus" then sp page builder pro -> pages

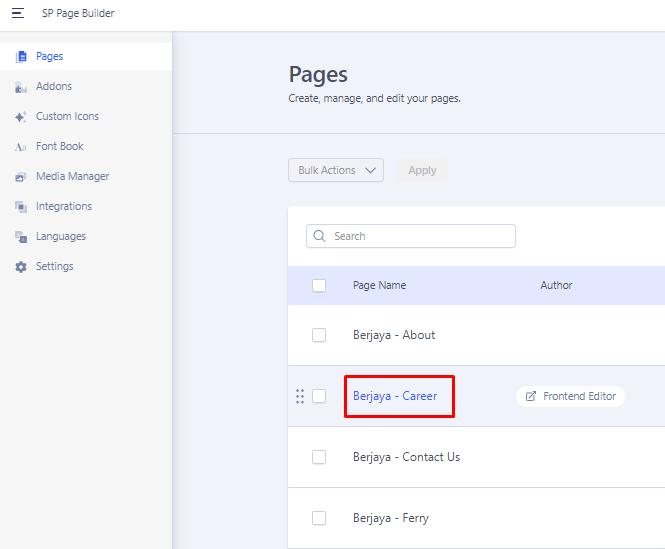
25. Click the page name

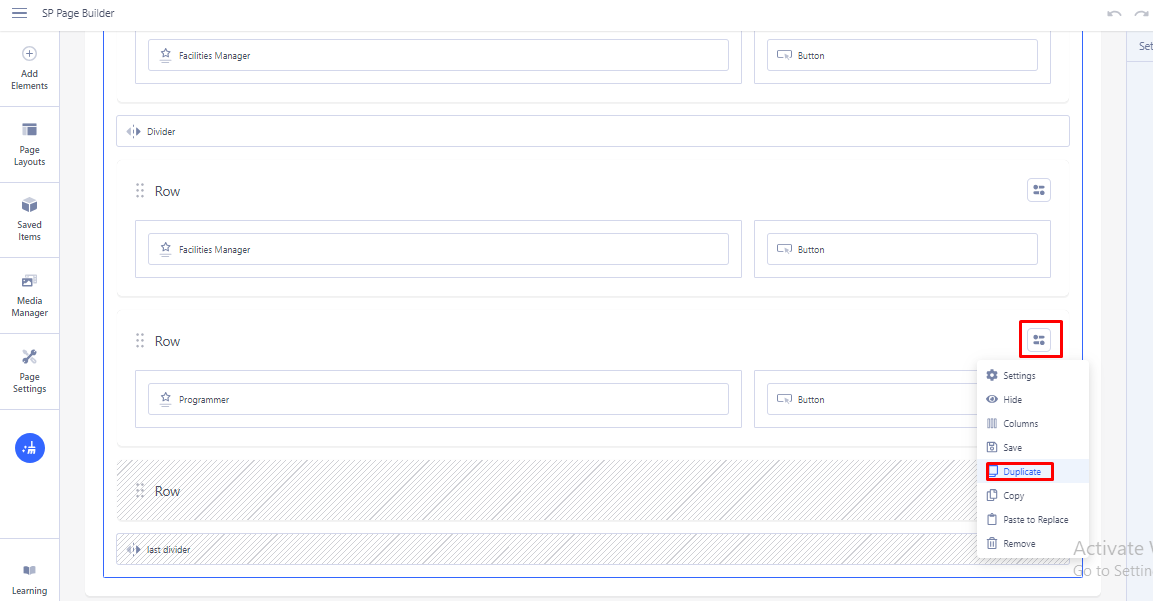
26. Scroll down until the row then duplicate if add new.

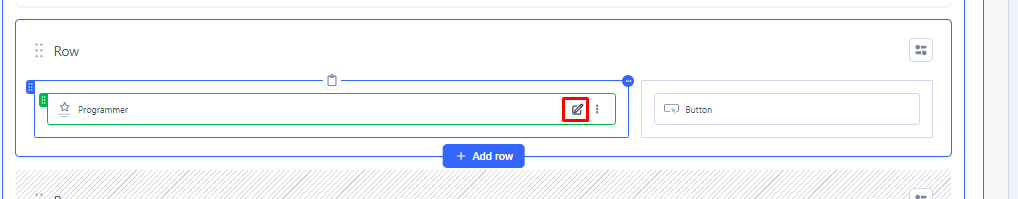
27. Click edit add on to editing inside content after duplicate



28. For button , also click edit add on to editing inside content after duplicate.

The "/xxx" follow the alias that done at menu and "?position=xxx" is for appear at form at next page.

29. Lastly , click save.

Your Answer
Enjoying the discussion? Don't just read, join in!
Create an account today to enjoy exclusive features and engage with our awesome community!
Sign up| Related Posts | Replies | Views | Activity | |
|---|---|---|---|---|
|
|
1
Feb 24
|
165 | ||
|
|
1
Dec 23
|
154 | ||
|
|
1
Jan 24
|
251 | ||
|
|
1
Nov 23
|
164 | ||
|
|
1
Dec 23
|
169 |